 Fino a qualche anno fa, era sufficiente avere a disposizione un sito Web con alcune pagine di base, come il Chi siamo, il Contattaci, il Come raggiungerci e altri link tipici della rete Internet degli anni ’90 e 2000. Con il tempo il Web si è rivoluzionato e la dimostrazione di questo cambiamento è insita nella diffusione della navigazione mobile , a tal punto che avere un sito mobile non è più solo un’opportunità, ma una vera e propria esigenza.
Fino a qualche anno fa, era sufficiente avere a disposizione un sito Web con alcune pagine di base, come il Chi siamo, il Contattaci, il Come raggiungerci e altri link tipici della rete Internet degli anni ’90 e 2000. Con il tempo il Web si è rivoluzionato e la dimostrazione di questo cambiamento è insita nella diffusione della navigazione mobile , a tal punto che avere un sito mobile non è più solo un’opportunità, ma una vera e propria esigenza.
I numeri dell’esperienza mobile del Web e l’importanza di un sito mobile
Questa trasformazione è dovuta principalmente all’incredibile diffusione che gli smartphone (e i dispositivi mobile in generale) hanno avuto in questi ultimi periodi. Gli utenti amano i dispositivi mobile perché sono capaci di informare, connettere le persone, divertire, allietare e tanto altro. Le persone vogliono essere connesse sempre e ovunque e vogliono trovare le informazioni di cui hanno bisogno in un tap sullo schermo.
A dimostrare quanto detto fino a ora sono i numeri e le statistiche.
Cisco ha redatto un’infografica basata su una ricerca che suppone una crescita dei device mobile fino a quota 5,2 miliardi per il prossimo 2019 , anno in cui le periferiche mobile connesse raggiungeranno quota 11 miliardi , pari a una media di 1,5 dispositivi per ogni singola persona vivente al mondo, con zone come il Nord America e l’Europa occidentale che vanteranno medie di circa 3 dispositivi a testa .

A queste si aggiungono altre statistiche non meno importanti. Secondo i report di Pew Research , l’88 percento dei teenager possiede o comunque ha accesso a uno smartphone e questo spiegherebbe l’interesse di alcuni player come Facebook nell’investire sia nell’accesso in mobilità con app e sito mobile opportunamente progettati sia nelle infrastrutture per le campagne ADV in mobilità.
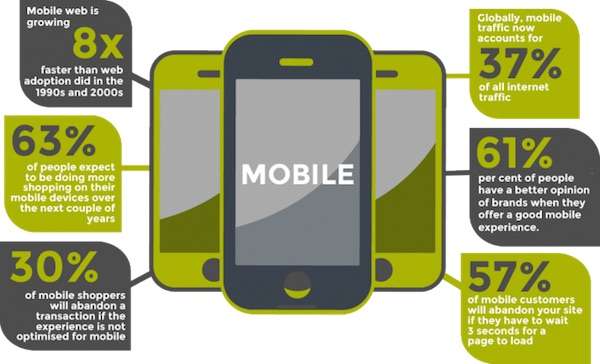
E ancora, secondo Mobify , l’adozione del mobile Web è cresciuta 8 volte più velocemente di quanto non sia avvenuto con il Web stesso fra il 1990 e il 2000, il traffico mobile occupa il 37 per cento dell’intero traffico Web, il 57 per cento dei clienti abbandona entro 3 secondi un sito privo di formato adatto alla navigazione mobile e il 61 per cento ha una migliore opinione di un brand che offra un’ottima esperienza mobile.

La crescita nelle vendite dei dispositivi mobile (come tablet e smartphone), a scapito dei computer più tradizionali come PC e notebook, starebbe poi modificando anche le abitudini degli utenti nell’approcciare agli acquisti online. E non è un caso che i più recenti dati presentati all’ e-commerce Netcomm Forum parlano di acquisti da sito mobile cresciuti del 78 per cento nel 2014 con un ulteriore incremento del 68 per cento previsto per tutto il 2015 , traducibile in un controvalore monetario del giro d’affari triplicato dai 610 milioni di euro del 2013 ai quasi 2 miliardi di euro previsti per il 2015 .
Come verificare l’aderenza agli standard di un sito mobile
Tutti i dati fino a ora snocciolati aiutano a comprendere come sia di fondamentale importanza avere a disposizione un sito mobile che corrisponda realmente alle esigenze di navigazione degli utenti in mobilità. Un sito troppo ricco di immagini, con link difficili da selezionare con il dito su un piccolo schermo o con font di difficile lettura rendono il sito tutt’altro che apprezzabile per chi usa la navigazione su smartphone e tablet.
È così che pensando a come migliorare l’esperienza sul proprio sito degli utenti in mobilità che bisogna porsi due domande:
1. come si verifica l’usabilità di un sito mobile?
2. come si ottiene o si migliora il proprio sito in senso mobile?
La risposta alla prima domanda è più semplice di quanto non si creda. Infatti, esistono diversi strumenti che permettono di verificare l’aderenza delle pagine di un sito Web ai dettami della navigazione mobile. Fra questi, forse il più noto e usato è quello offerto da Google , che propone agli utenti un tool con cui verificare l’usabilità delle proprie pagine dagli schermi mobile.
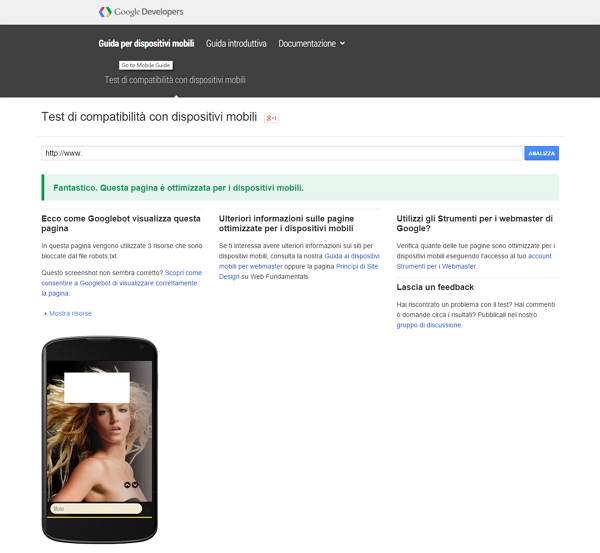
Lo strumento, accessibili da qui , offre un sistema automatizzato per verificare la qualità della navigazione mobile su qualsiasi URL digitato. Così, è sufficiente indicare l’indirizzo Web delle pagine da esaminare e in pochi minuti lo strumento sarà in grado di fornire un responso che non lascia dubbi all’interpretazione.
Infatti, in caso di sito facilmente navigabile da mobile, il test restituisce un messaggio di successo, come quello mostrato nell’immagine sotto riportata.

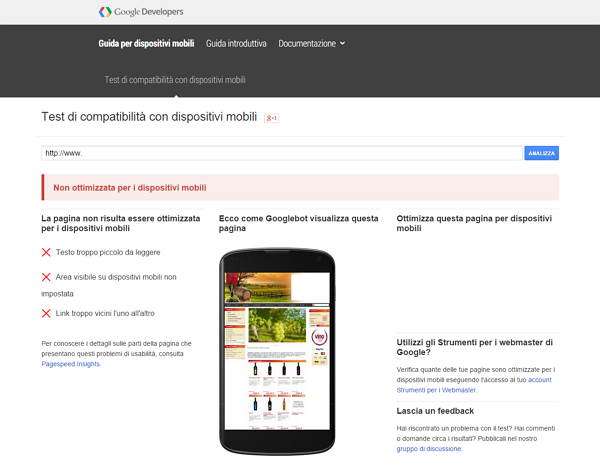
In caso contrario, però, il test indica esattamente tutte le difficoltà che incontrerebbero gli utenti mobile a navigare sulla pagina sottoposta a prova.

Come ottimizzare un sito in senso mobile: il responsive e il dynamic serving
Qualora il test proposto non abbia esito positivo, ci sono almeno tre alternative valide che consentono di migliorare l’usabilità di un sito mobile per garantire agli utenti un’esperienza di navigazione fluida anche sui piccoli schermi tascabili.
La prima opzione che bisogna considerare è il responsive design .
Per chi non ha dimestichezza in ambito Web, con il termine responsive design si intende un approccio grafico delle pagine Web che sia capace di adattarsi alle dimensioni dello schermo che l’utente usa per navigare. Un sito mobile responsive è capace di adattare le dimensioni del testo, la disposizione dei link e delle immagini per garantire a qualsiasi tipologia di utenza di navigare al meglio sul sito, indipendentemente che lo stia visitando da PC, notebook, tablet o smartphone.
Questa configurazione lato server prevede lo sviluppo di un unico progetto Web tanto per il mobile quanto per la navigazione classica, affidandosi poi a diversi fogli di stile e differente codice CSS per adeguare il layout alla visualizzazione utente.
Il responsive design è la scelta raccomandata anche da Google per chiunque stia progettando il proprio sito mobile e stia anche pensando di rinnovare le pagine tradizionali. Il motivo per cui il design responsive è la scelta ideale deriva dal fatto che si ottiene con esso un unico sito capace di adattarsi a ogni schermo, evitando così il rischio SEO e le difficoltà di gestione dovute ai contenuti replicati di due copie (tradizionale e mobile) del medesimo sito Web.
Il secondo approccio per garantire un sito mobile usabile è il dynamic serving . Esattamente come il responsive design, anche la tecnica di dynamic serving conserva il medesimo URL, ma questa volta è il codice HTML a subire gli adattamenti necessari all’usabilità mobile. In pratica, i siti con dynamic serving usano un user-agent capace di verificare quale tipologia di dispositivo sta utilizzando l’utente per proporgli in modo dinamico la corretta visualizzazione.
In questo caso, rispetto al responsive design, gli sviluppatori sono obbligati a sviluppare due versioni del medesimo progetto, ossia due versioni del codice HTML e del codice CSS .
Il Dynamic Serving è comunque accettato a livello SEO, solo che, rispetto al responsive design, obbliga gli sviluppatori Web a un carico di lavoro progettuale doppio, pur garantendo un’esperienza utente in termini di usabilità e accesso ai servizi mobile senza paragoni.
Un sito mobile dedicato: vantaggi e svantaggi
Infine, il terzo approccio è la progettazione di un sito mobile dedicato . Questa è una scelta quasi obbligata per chi non ha intenzione di stravolgere il proprio sito Web tradizionale e risulta anche semplificata per via della miriade di strumenti che consentono di replicare in senso mobile il contenuto delle proprie pagine standard.
In questo senso si muove uno strumento come goMobi , che permette di ottenere velocemente un sito mobile per adattarsi alle nuove necessità di indicizzazione imposte da Google e alla voglia degli utenti di navigare in mobilità.
Questa opportunità, semplificata dai site builder mobile, ben si adatta a tutti coloro che hanno ristretti budget e tempi di adeguamento alle esigenze mobile molto stretti.
D’altra parte, la creazione di un apposito sito mobile non è un’opzione raccomandata da Google al pari dell’approccio responsive, semplicemente perché c’è un reale rischio SEO che i crawler dei motori di ricerca si trovino a scansionare contenuti duplicati e magari neanche sincronizzati dal punto di vista degli aggiornamenti e delle informazioni contenute.
Al di là di questo pericolo di cui bisogna essere consci, un sito mobile dedicato risulta il modo più veloce per dotarsi di uno strumento business di cui, viste le statistiche, non si può più fare a meno.

