Synfig Animation Studio è un programma Open Source, tradotto in anche in italiano e disponibile anche per piattaforma Linux, che permette in maniera abbastanza semplice di trasformare immagini statiche in simpatiche animazioni in due dimensioni, che potranno successivamente essere trasformate in immagini GIF da utilizzare, volendo, anche all’interno di siti Internet.
L’installazione è in lingua inglese, scorre liscia come l’olio e non è accompagnata da fastidiose toolbar o altri programmi non richiesti. Al termine dell’installazione sarà possibile avviare il software dall’icona creata nel menu avvio.

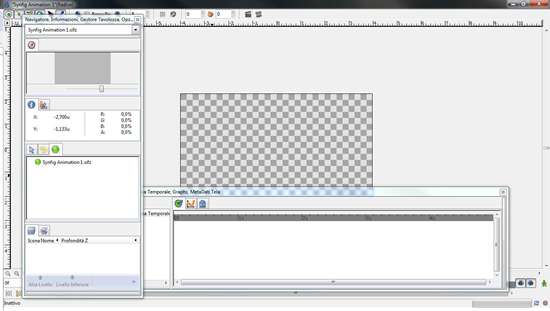
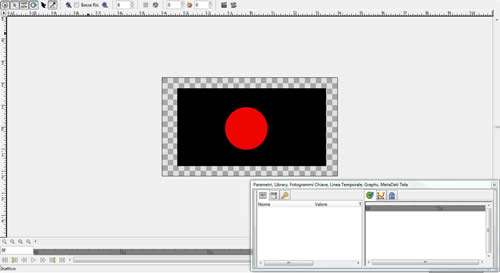
Requisito necessario è che la macchina sulla quale installare il software disponga dell’ultima versione del Java Runtime Environment. L’interfaccia di Syngif Studio può ricordare quella del noto software di fotoritocco open source Gimp, perché al suo avvio presente tre finestre distinte e separate: un pannello degli strumenti dal titolo Synfig Studio , un pannello dal lunghissimo titolo Parametri, Library, Fotogrammi chiave, Linea temporale, Graphs, Metadati tela e, ovviamente, l’area di lavoro nella più grande delle tre finestre.

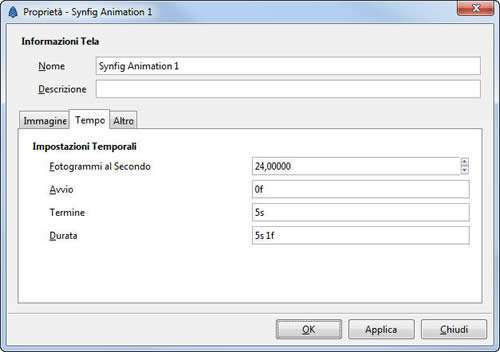
Per realizzare la prima animazione si dovrà cliccare sulla freccia (molto piccola) presente in alto a sinistra nell’area di lavoro. Essa, in realtà, sostituisce la barra dei menu. Selezionando Edita/Proprietà verrà visualizzata la “scheda” delle proprietà dell’animazione da creare. Si può, facoltativamente, assegnare un nome al progetto. Nella tab Tempo sarà necessario impostare la durata dell’animazione, definendola nella casella Termine . Impostiamo, ad esempio, 2 secondi e clicchiamo su OK per confermare.

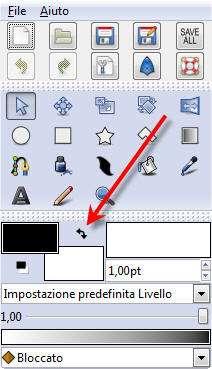
Per iniziare a creare il disegno da animare si dovrà utilizzare il pannello Synfig Studio , che include tutti gli strumenti di disegno. Impostiamo uno colore di riempimento nero al disegno cliccando, nel pannello, sull’icona per scambiare il colore di sfondo con quello di primo piano. L’icona è visualizzabile nell’immagine qui di seguito.

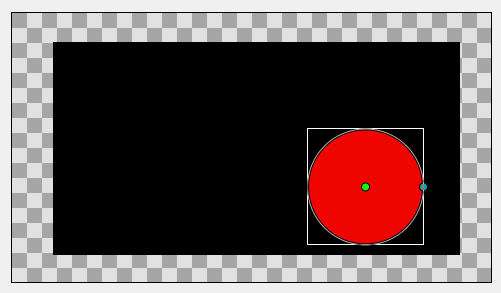
Selezioniamo lo Strumento rettangolo per disegnare un rettangolo nero. Non è necessario che il rettangolo occupi tutta l’area del progetto. Disegniamo un cerchio rosso al centro del rettangolo appena creato, cambiando dapprima il colore di sfondo (come fatto nel passo precedente) e poi selezionando lo Strumento cerchio . Per spostare il cerchio appena disegnato si dovrà selezionare il pallino al centro e arrivare alla posizione desiderata.

È il momento di utilizzare la Timeline , visualizzabile in basso nella finestra principale. Cliccando sull’ omino verde posizionato in basso a destra, questo diventerà rosso e l’area di lavoro verrà circondata da una cornice dello stesso colore, per avvisarci che stiamo lavorando in modalità animazione . Ora, dal pannello Fotogrammi chiave si dovrà cliccare su Aggiungi nuovo fotogramma chiave . Nella riga di valori comparsa alla pressione del suddetto pulsante si dovrà impostare il tempo del primo fotogramma. Si può farlo trascinando la linea temporale oppure indicando direttamente il valore desiderato


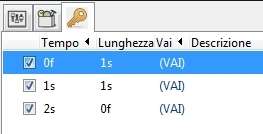
Dopo aver impostato tutti i fotogrammi che vogliamo includere nell’animazione, il risultato nel pannello dovrebbe essere simile a questo:

Ora portiamoci – ad esempio – nel secondo keyframe e, mantenendo sempra la Modalità animazione nella finestra principale, selezioniamo il cerchio rosso e spostiamo il cerchio rosso in un altro punto dell’area di lavoro. In questo modo avremo creato la prima (semplicissima) animazione.

Per provarla è possibile utilizzare i pulsanti di controllo presenti in basso nella finestra principale.

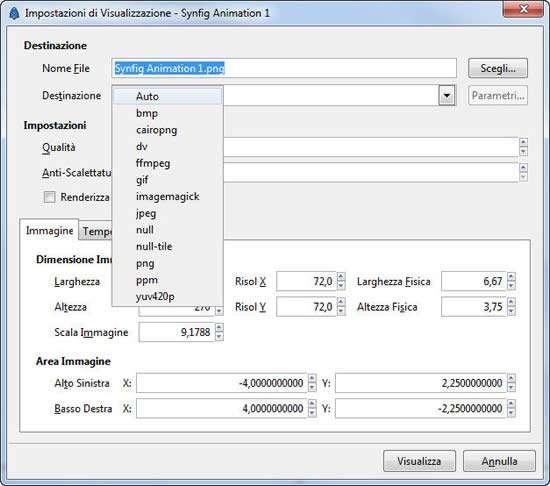
Quando saremo soddisfati dell’animazione creata potremo finalmente esportarla, selezionando (sempre tramite la freccia in alto a sinistra) su File/Visualizza . Con il pulsante Scegli si indicherà il percorso di salvataggio, mentre con Destinazione indicheremo il formato in cui salvare (solitamente GIF per questo tipo di animazioni).
Quella che abbiamo creato nell’esempio è una animazione vergognosamente semplice, ma utilizzando Synfig Animation Studio, con un po’ di pratica (e soprattutto inventiva), è possibile creare veri e propri “filmati” molto accattivanti.