Non è trascorso molto tempo da quando le videochiamate appartenevano al regno della fantascienza. Skype e concorrenti hanno però realizzato solo metà del sogno: noi vogliamo vedere il nostro interlocutore in tre dimensioni. Mentre aspettiamo che anche questo frammento di magia entri a far parte della vita quotidiana, possiamo ingannare il tempo (e gli amici) dotando il nostro cellulare di uno schermo pseudo-olografico.
Da Skype a Star Wars
Tablet e smartphone ci hanno abituato ad ogni tipo di meraviglia. Dal controllo a distanza dei PC agli effetti speciali, tutto sembra alla portata delle nostre dita. Basta l’app giusta, qualche tap e il mondo intero si riversa nei nostri schermi, pronto ad essere interpretato, catalogato e trasformato in mille modi diversi. Noi però non ci accontentiamo e vogliamo fare anche il percorso inverso. Vogliamo liberare le nostre creazioni dai limiti delle due dimensioni. Vogliamo vederle galleggiare sopra lo schermo. Pura fantasia? Tecnologia sperimentale riservata a pochi eletti? Niente affatto: per arricchire tablet e cellulari di un “effetto ologramma” in stile Star Wars ci serve un proiettore 3D acquistabile a pochi euro su Internet (come lo “Smartphone Pyramid Projector” di Scientifics Direct o lo “Spectre Smartphone 3D ologramma proiettore” reperibile su Amazon ) che consente di riprodurre i video archiviati nella memoria del dispositivo regalandoci l’illusione ottica di immagini che “galleggiano” in aria.
In alternativa, possiamo creare il proiettore in economia servendoci semplicemente di un foglio di plastica rigida trasparente, un cartoncino bianco e un po’ di colla. Il segreto si nasconde in una delle forme più antiche del mondo, la piramide a base quadrata. Costruiremo le basi in cartone, mentre le facce saranno di plastica. In questo modo, appoggiando la piramide “a testa in giù” sul display del tablet o dello smartphone, otterremo quattro riflessi di altrettante porzioni di schermo. Creeremo quindi un video con le quattro viste di un oggetto: i suoi riflessi si riuniranno al centro della piramide, dando vita all’illusione di un ologramma. Armiamoci di taglierino e righello e creiamo dunque il nostro ologramma tridimensionale.
Costruire il proiettore
Per la realizzazione del progetto ci servono quattro schermi “invisibili” inclinati di 45 gradi. Per poterli appoggiare sullo schermo, li uniremo in un tronco di piramide. I calcoli sono semplici e al disegno ci penserà Blender .
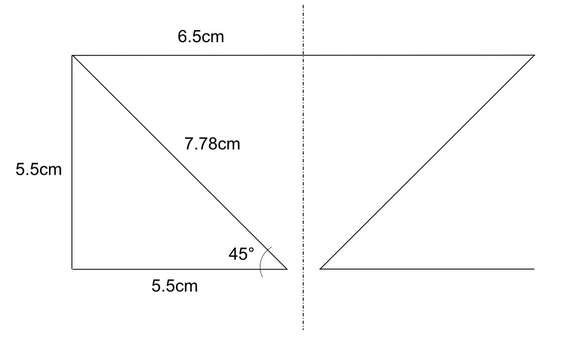
Le facce della piramide saranno trapezi isosceli con basi di 2 e 13 cm. Le dimensioni dipendono dallo schermo. Il tablet utilizzato nelle prove (Samsung Galaxy Tab A 10.1) ha una larghezza utile di 13 cm. Per un appoggio sicuro, prevediamo quindi una base di 2×2 cm (per uno smartphone basta 1 cm).
Le facce sono inclinate di 45 gradi: possiamo trovare l’altezza del tronco di piramide sottraendo le basi (13-2=11 cm) e dimezzando (11:2=5,5 cm). Per l’altezza del trapezio ricorriamo al teorema di Pitagora, facendo la radice di 5,5 2 +5,5 2 (circa 7,78 cm).
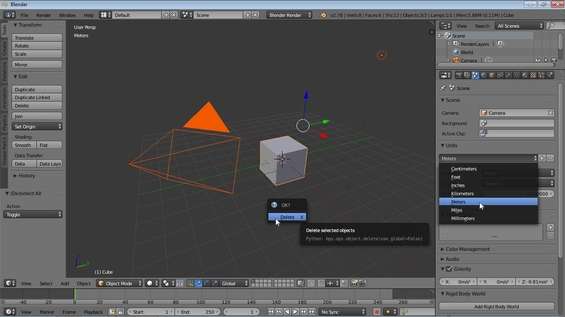
Scoperte le misure, passiamo a Blender. Dalla scheda Render (a destra), in Resolution impostiamo il formato A3 (X:4200; Y:2970; 100%) . Dalla scheda Scene (terza icona), nel menu Unit Presets scegliamo Metric . In Vista 3D selezioniamo tutto ( A, A ) e cancelliamo ( Canc ).
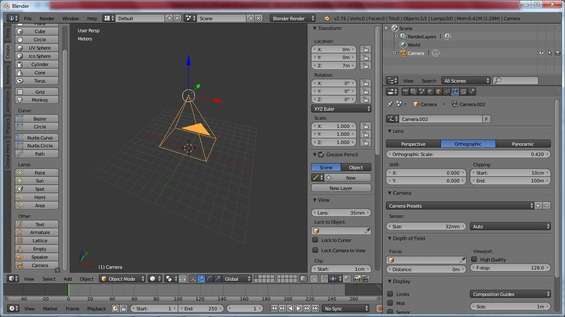
Nel tab Create (a sinistra) aggiungiamo una telecamera ( Camera ). In Properties ( N ) impostiamo Location (X:0; Y:0; Z:5) e Rotation (X/Y/Z:0) . Nella scheda Object Data (a destra) scegliamo Orthographic/Scale:0.420 (42 cm). Ora la telecamera vede il mondo in A3.
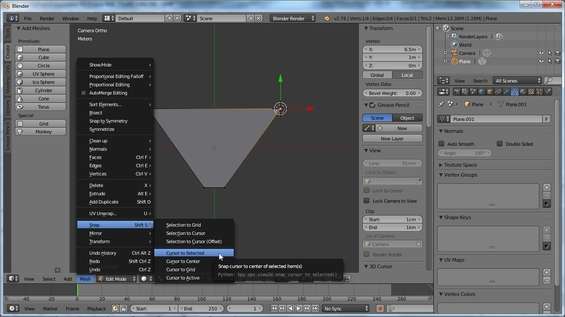
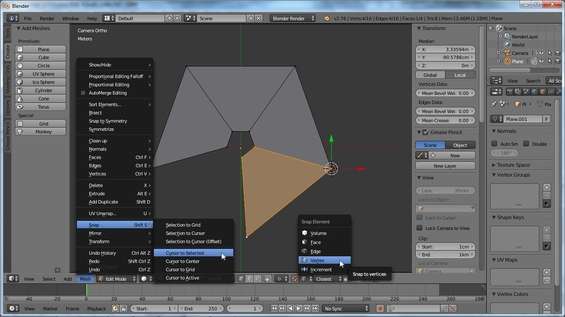
Aggiungiamo un piano ( Create ) impostando X:2cm e Y:7.78cm in Dimensions (da Properties ). In View/Camera , modalità Edit Mode , deselezioniamo ( A ), selezioniamo la base sopra ( B ) e scaliamo ( S, 6.5 ). Selezioniamo il vertice in alto a destra e diamo Mesh/Snap/Cursor to selected .
Dal menu in basso cambiamo Pivot point su 3D cursor e attiviamo Snap (la calamita) su Vertex . Selezionato tutto, duplichiamo gli oggetti con Shift+D . Trasliamo ( G, X ) per far coincidere i vertici e ruotiamo ( R ) per affiancare i due trapezi. Ripetiamo per le altre facce.
In pratica, creata la prima faccia del tronco di piramide, l’abbiamo duplicata più volte per ottenere rapidamente le altre. È in questa fase che l’utilizzo di Blender risulta particolarmente vantaggioso rispetto agli strumenti tradizionali di disegno. Attivando lo Snap, infatti, saremo sicuri che i vertici delle copie coincideranno perfettamente, senza preoccuparsi di misurare gli angoli di rotazione. Blender tornerà utile anche quando, capito il trucco, non ci accontenteremo più dei filmati olografici disponibili in Rete, ma vorremo crearne uno tutto nostro.
Forbici, colla e luce
Il progetto è pronto: stampiamolo (occhio ai margini!) e aggiungiamo un pizzico di manualità. Armati di taglierino, incidiamo gli spigoli interni, tagliamo quelli esterni, pieghiamo e incolliamo. Ecco dunque come procedere.
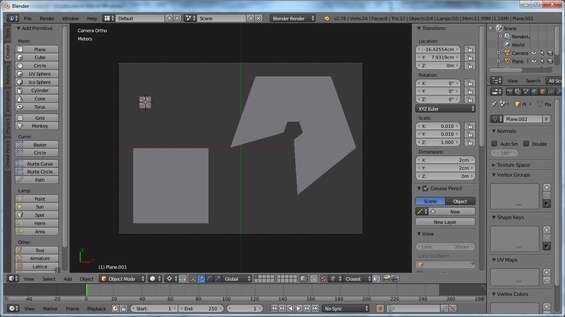
Torniamo in Object Mode (premendo il tasto tab ). Come visto in precedenza, aggiungiamo due piani per le basi ( Create/Plane ) e impostiamo le misure in Properties ( N ): 2×2 cm e 13×13 cm . Spostiamo i pezzi in modo che siano inquadrati correttamente. Il tronco di piramide è pronto.
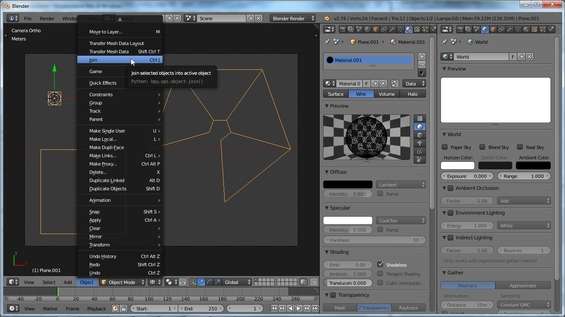
Selezioniamo ( B ) e uniamo ( Object/Join ) basi e facce. A destra, in Material creiamo un materiale ( New ) a fil di ferro ( Wire ) nero ( Diffuse ) senza ombre ( Shadeless ). Nella scheda World impostiamo Horizon Color su bianco. Renderizziamo ( F12 ) e salviamo ( F3 ).
Aperto il render in GIMP , in Immagine/Dimensione di stampa impostiamo 420x297mm (formato A3). Stampiamo due selezioni A4 (210×420). Ritagliamo le facce da un foglio di plastica (o dalla confezione di un CD) e incolliamo. Per le basi basta del semplice cartone.
Animazioni dalla Rete
Sporchi di colla ma felici, stringiamo finalmente in mano la nostra piramide. E adesso? Dobbiamo tornare a Blender e creare da zero un’animazione 3D? Non ancora: i primi test li faremo grazie a YouTube.
Il canale giusto è HOLHO collection : tra teschi fluttuanti e Minions troveremo sicuramente un video che fa per noi. Utilizzando Firefox e l’add-on Video DownloadHelper potremo anche scaricarlo, iniziando la nostra collezione.
Una selezione delle più belle animazioni da riprodurre con il proiettore 3D? Gangnam Style , la Tour Eiffel , le profondità marine . Qui, invece, dieci ore ininterrotte di animazioni e una chicca per soli maschietti .
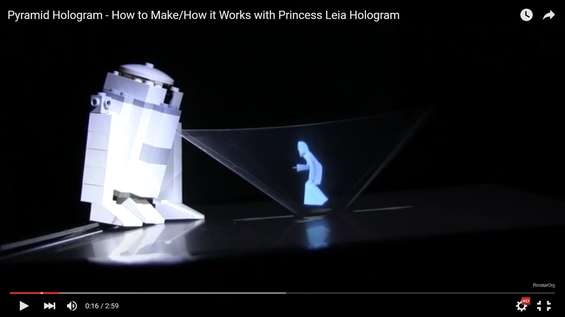
Il canale RimstarOrg ci ricorda invece che è tempo di tornare alle origini con il filmato “olografico” della richiesta d’aiuto della principessa Leia in Star Wars. La sequenza è stata realizzata in Blender e ci fornisce le basi per iniziare un progetto originale.
Ologrammi su misura
I Minions e Leia l’hanno confermato: la piramide funziona. È tempo di creare un ologramma tutto nostro. Non dobbiamo neanche cambiare software: dalla modellazione al montaggio, pensa a tutto Blender.
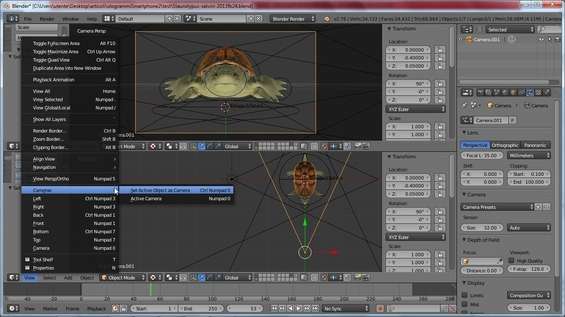
Per i nostri test cerchiamo salvini su Blend Swap : la tartaruga animata di GenX è perfetta. Apriamola in Blender e diamo Alt+A per l’anteprima ( Esc per interrompere). L’ologramma sfrutterà la vista davanti, dietro, sinistra e destra per creare l’effetto 3D.
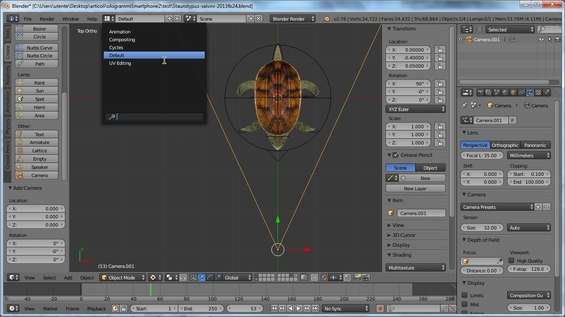
In alto, scegliamo Default (invece di Animation ). In vista Top (dal menu View ) aggiungiamo una telecamera per la vista frontale. In Properties impostiamo Location (X:0; Y:-0.4; Z:0.05) e Rotation (X:90; Y:0; Z:0) . Duplichiamo la telecamera premendo Shift+D .
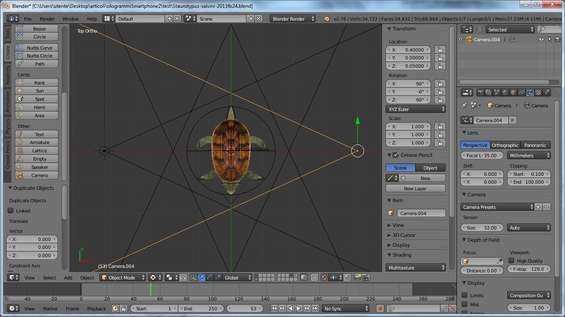
Per la vista posteriore, modifichiamo Location Y (0.4) e Rotation Z (180) . Duplichiamo ancora per la vista sinistra impostando Location (X:-0.4; Y:0; Z:0.05) e Rotation (X:90; Y:0; Z:-90) . La vista destra avrà gli stessi valori, ma con Loc X e Rot Z positivi.
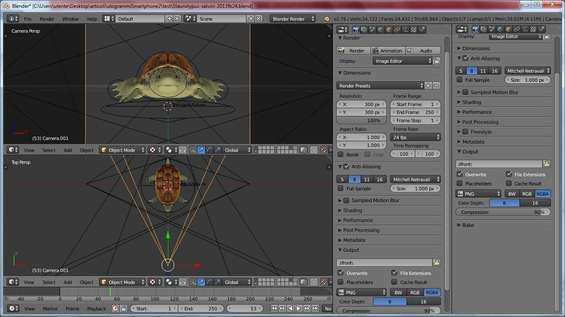
Dividiamo in due lo schermo trascinando verso il basso l’angolo superiore destro dello spazio 3D. Selezioneremo le telecamere nella metà inferiore (tasto destro del mouse). In alto le attiveremo dal menu View con Cameras/Set active object as camera .
Il video misurerà 800x800px (la risoluzione del lato minore dello schermo), quindi circa 300px per ogni vista. Dalla scheda Render (a destra), in Resolution impostiamo X: 300px; Y: 300px e 100% . Creiamo una cartella (pannello Output ) e diamo Animation .
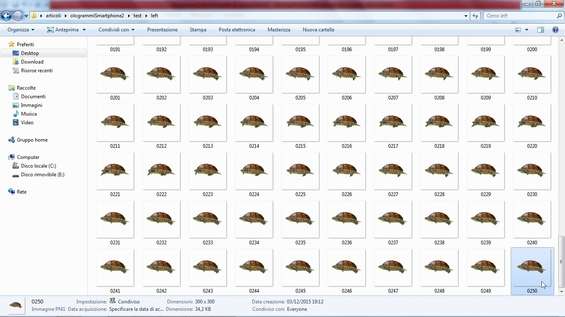
Cambiata telecamera, creiamo un’altra cartella e clicchiamo Animation . Alla fine avremo quattro cartelle ( Front , Back , Left e Right ) ognuna con 250 immagini PNG. Per unirle in un unico filmato salviamo e creiamo un nuovo file ( File/New ).
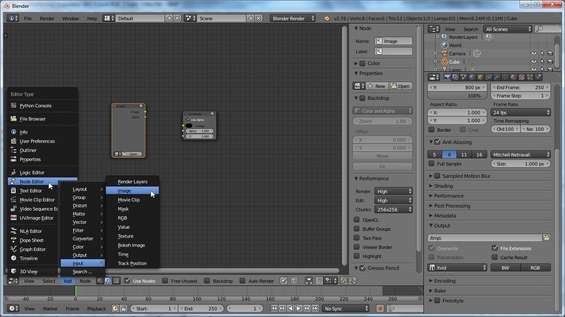
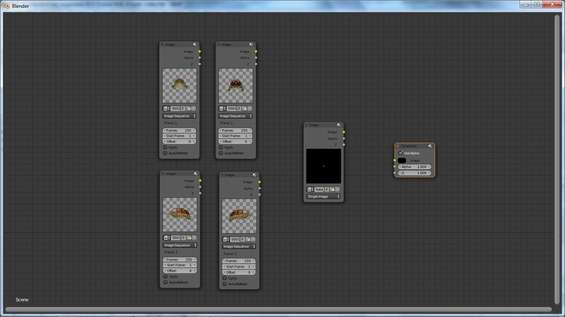
In Render impostiamo 800×800 ( 100% ), con End:250 , FPS:24 e Output XviD . Dal menu in basso a sinistra, scegliamo Node Editor invece di 3D View . Cliccata la seconda icona, diamo Use Nodes (a lato). Cancelliamo Render Layer e aggiungiamo Add/Input/Image .
Assembliamo ora le viste in un video. Per posizionarle ci affideremo al Node Editor di Blender, mentre GIMP ci fornirà lo sfondo. Attenti al puntino centrale: è lì che appoggeremo il tronco di piramide.
In Node Image , tenendo premuto Open selezioniamo i frame dell’animazione frontale ( A ) e clicchiamo Open Image . Carichiamo le altre viste in tre nuovi nodi Image . Un quarto nodo ospiterà lo sfondo, un’immagine nera 800×800 con un punto al centro, creata in GIMP.
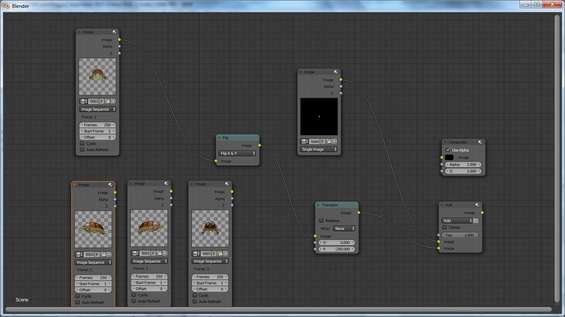
Colleghiamo l’uscita Image dell’animazione frontale a un nodo Distort/Flip (Flip X&Y) . Uniamo Flip a un nodo Translate (X:0; Y:-250) collegato all’input inferiore di un Color/Mix ( Add ). L’uscita Image dello sfondo si collega all’altro input di Add .
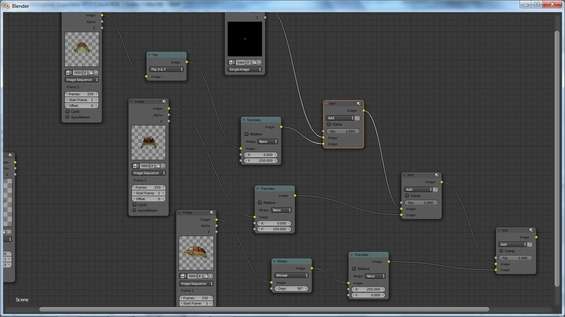
Uniamo la vista Back ad un Translate (X:0; Y:250) collegato all’input basso di un nuovo Add (sopra colleghiamo il primo Add ). La vista Left richiede un Rotate:90 , un Translate (X:-250; Y:0) e un nuovo Add (input basso: in alto entra il secondo Add ).
La vista Right avrà un Rotation:-90 , un Translate (X:250; Y:0) e un nuovo Add (input basso: in alto entra il terzo Add ). Collegata l’uscita del quarto Add al nodo Composite clicchiamo Animation , trasferiamo il video su smartphone e… buon ologramma.
Ologrammi dal passato e dal futuro
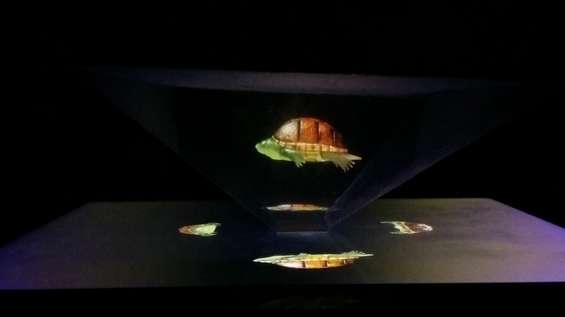
La piramide sfrutta le proprietà di riflessione e trasparenza. I riflessi appaiono al di là del piano, come in uno specchio e l’inclinazione di 45 gradi nasconde in bella vista la fonte luminosa (lo schermo del tablet). L’effetto fantasma è garantito dalla trasparenza del piano e dal fondo nero, grazie al quale viene riflesso solo il soggetto principale.
Tablet a parte, si tratta di principi semplici, sfruttati a teatro fin dal XIX secolo. Il Fantasma di Pepper prevedeva una sola lastra di vetro, collocata tra palco e sala. Nascosto in una stanza tutta nera, il fantasma appariva solo quando si accendeva la luce. La natura “impossibile” di fantasmi e ologrammi rappresenta una sfida ancora aperta. Microsoft HoloLens abbandona vetri e specchi per puntare su un visore in grado di far apparire gli oggetti virtuali nel mondo reale. Le applicazioni sono infinite, ma se siamo a caccia di veri brividi, indaghiamo sul misterioso Magic Leap . Che la magia stia davvero per tornare?