Al via il rilascio della beta per Chrome 86. La nuova incarnazione del browser di casa Google, oltre all’immancabile elenco di bugfix, introduce alcuni cambiamenti indirizzati soprattutto agli sviluppatori e più nel dettaglio a coloro che desiderano sfruttare al meglio il potenziale delle Web App.
Chrome 86 in beta: le novità del browser
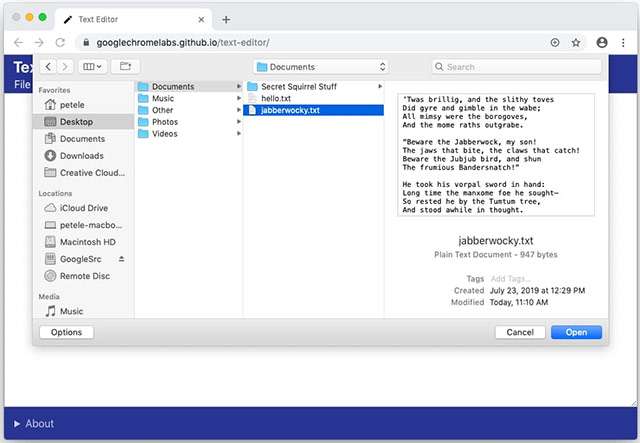
L’obiettivo di bigG è quello di arrivare in un futuro non troppo lontano a rendere questo tipo di software tanto potente e versatile quanto quello più tradizionale (nativo), eseguito all’interno di Chrome come una normale sessione di navigazione anziché richiedere l’installazione di un applicativo separato. La Native File System API va proprio in questa direzione: proposta al W3C (World Wide Web Consortium) con la finalità di renderla uno standard, potrà tornare utile ad esempio a editor di testi o immagini per accedere ai contenuti salvati nel disco fisso o nella memoria interna dei dispositivi. Requisito fondamentale sarà farlo senza scendere a compromessi in termini di sicurezza. A tal proposito, anche Microsoft si è già mossa in questa direzione nei mesi scorsi con la release 84 di Edge.

Al via anche la sperimentazione per un sistema che si occuperà di confermare la corretta esecuzione dei pagamenti realizzato sulla base della Web Authentication API. A questo si aggiunge il test della WebHID API dedicata al supporto dei gamepad, componente che per Google tornerà utile con il servizio Stadia per il cloud gaming.
La carrellata delle novità si conclude con un’aggiunta riguardante CSS e più nel dettaglio il selettore :focus-visible per mettere in evidenza gli elementi selezionati all’interno della pagina.
Una feature utile nell’ottica di migliorare Chrome dal punto di vista dell’accessibilità, soprattutto per coloro che fanno ampio utilizzo della tastiera o di dispositivi differenti dal mouse in fase di navigazione.





